
מדריך שימוש ב-Git , GitHub ו-VsCode

רקע
כאשר עובדים על פרויקט תוכנה בו קיימים מספר קבצים , ואנו מבצעים שינויים רבים בקבצים ומעוניינים לגבות את השינויים האלו למקרה שביצענו שינוי לא טוב ונרצה לחזור לגרסה קודמת . כמו כן בפרויקטים גדולים יותר כאשר צוות מפתחים עובדים ביחד על אותו פרויקט , כל מפתח משנה את הקבצים שלו והחיבור של העבודה של כולם צריכה להיות מבוקרת , לשם סיוע בתהליכים אלו משתמשים בתוכנות Version Control Software (VCS) .אחת התוכנות המוכרות נקראת Git . במדריך זה מפורט כיצד אפשר לכתוב פרויקט בסביבת VScode ובעזרת Git לשמור גרסאות של הקוד שלנו במחשב מקומית , ולאחר מכן לשמור גרסאות גם בענן בשרת GitHub . במדריך זה תתבצע שמירה אוטומטית של הפרויקט גם ב-Git וגם ב-GitHub ולכן נוח מאוד לכתוב קוד כך שאנו שומרים גיבויים מקומיים וכן בענן (GitHub ).


סביבת הפיתוח VisualStudioCode מבית מיקרוסופט
סביבת פיתוח מבית מיקרוסופט , זוהי גרסה רזה (LightWeight) של Visual Studio והינה בשימוש נרחב . ה-VSCode הוא סוג של עורך טקסט עם הרחבות שאפשר להתקין עליו, ההרחבות מאפשרות להוסיף לסביבה יכולות נוספות , למשל ההרחבה Flutter מאפשרת לסביבה לדעת להריץ קוד Dart ולהכיר את ה-Flutter SDK . קיימות הרחבות נוספות כגון python וכדומה. אנו נשתמש בהרחבות אשר יאפשרו לנו לבצע שמירה אוטומטית כל פרק זמן מסוים כך שהפרויקט שלנו יגובה גם מקומית וגם בענן. המעבר מסביבת Visual Studio ל- VSCode מבלבל , ננסה להבין זאת מדוגמא : יצירת פרויקט ב-C# ב-Visual Studio בסביבת Visual Studio שרוצים לכתוב קוד למשל ב-C# יוצרים פרויקט חדש מסוג Console App ובעצם סביבת העבודה מייצרת לנו תיקייה עם כל קבצי הפרויקט אשר אחד מהם הוא קובץ מסוג SLN ( Solution) , קובץ זה הינו קובץ הפרויקט שלנו . זהו אינו הקובץ בו אנו כותבים את הקוד , אלא קובץ אשר מחבר בין כל הקבצים . בנוסף יש לנו קובץ בשם Program.cs שזה קובץ בו אנו נכתוב את הקוד שלנו. יצירת פרויקט ב-C# ב-VSCode ב-VSCode קודם נצטרך להתקין את ההרחבה אשר תאפשר להריץ קוד C# .ניצור תיקייה לפרויקט בסייר הקבצים של windows . .פתיחת התיקייה שיצרנו ב-VSCode על ידי לחצן ימני על התיקייה ובחירת Open with Code... .פתיחת terminal חדש מהתפריט View ב-VSCode רישום הפקודה dotnet new console ב-terminal שנפתח , פקודה זו יוצרת לנו את קבצי הפרויקט.
מה זה Git ? ומה ההבדל בין Git ל- GitHub ?

אז מה ההבדל בין Git ל- GitHub ? והאם יש הבדל בכלל ? במהלך כתיבת קוד , הרבה פעמים אנחנו משנים את הקוד ומעוניינים לחזור לגרסאות קודמות שכתבנו , ניתן לעשות זאת על ידי שמירת הקבצים כל פעם מחדש , אבל התהליך מאוד מסורבל וקשה לנהל את הגיבויים שיצרנו , ולכן נוצרו תוכנות שכל מטרתן היא ניהול גרסאות , Git היא אחת מהן ואת הגרסאות של פרויקט מסוים מנהלת ב-Local Repository . התוכנה Git הינה תוכנה מקומית אשר מתקינים על המחשב שלנו בסביבת windows או כל מערכת הפעלה אחרת . לעומת זאת GitHub הינו תוכנה המספקת שירות Software As A Service (SAAS , זהו שרת ברשת האינטרנט אשר מספק שירות אחסון של גרסאות Git. את הגרסאות של פרויקט מסוים, GitHub מנהל ב-Remote Repository . כל קובץ בפרויקט, המנוהל על ידי Git, יכול להימצא בשלושה מצבים : Modified - התרחש שינוי בקובץ . Staged - השינוי סומן לשמירה . Commited - השינוי נשמר בהצלחה ב-Local Repository בתוכנה Git משתמשים לאחר ההתקנה בעזרת פקודות CLI (ב-CMD) , להלן מספר פקודות שימושיות : הפקודה git clone מייצרת לנו Local Repository בתיקייה מקומית שנבחר במחשב שלנו בהסתמך על RemoteRepository ב-GitHub. דוגמא לשימוש בפקודה : git clone "https://github.com/RabinSchool/ex1" "C:\code\python\ex1" הפקודה git status בודקת מה מצב ה-repository , יש להריצה ב-Terminal כל פעם שנתקלים במצב שהסנכרון לא מתבצע. הפקודה . git add (יש נקודה אחרי ה-add) מבקשת להוסיף את השינויים ל-stage . שלב ראשון בכל שמירה הפקודה git commit שומרת את השינויים ל-local repository . שלב שני בכל שמירה הפקודה git push מעדכנת את השינויים שבוצעו ב-commit ל-remote repository . שלב שלישי בכל שמירה הפקודה Git pull – משיכת ה-remote repository ל- local repository . קיימות עוד פקודות , אך אלו העיקריות לשימוש התחלתי. שימוש לדוגמא הוא : אנחנו עובדים על פרויקט ב-VsCode על המחשב הבייתי שלנו , ביצענו Commit לכל השינויים שלנו , ולאחר מכן ביצענו שמירה של השינויים ב-GitHub (על ידי פעולת Git Push) , אם נרצה לעבוד על הפרויקט מהמעבדה נשתמש בפקודה git clone כדי ליצור גרסה מקומית של ה-Remote Repository שלנו , לחילופין אם כבר יש לנו גרסה מקומית כל מה שנותר לנו זה לבצע פעולת git pull כדי לקבל את כל השינויים שנשמרו בענן GitHub (מתבצע אוטומטית עם הפתיחה של VSCode ) , להמשיך לעבוד על הפרויקט ולבצע commit ו-push כדי לשמור את השינויים בענן .
הכנת סביבת עבודה לבית - התקנות והגדרות VSCode לעבודה עם Github
הכנת סביבת העבודה מקומית - התקנת Git , VSCode , Vscode Extensions
תחילה ניכנס לאתר GitHub במידה ואין לכם חשבון אנא הירשמו עם אימייל פרטי וצרו חשבון מהקישור הבא : Join https://github.com/ לתלמידי רבין מזכרת בתיה , קיים script אשר מבצע את כל השלבים הבאים מכאן ואילך אוטומטית , אנא פנו למורה ! לאחר מכן במידה ולא מותקן במחשבכם VSCode יש להתקין את visual studio code מאתר מיקרוסופט , שימו לב זה לא Visual Studio! לאחר מכן במידה ולא מותקן במחשבכם Git (ניתן לבדוק על ידי כתיבה ב-cmd את הפקודה git, אם התקבל פלט אזי git מותקן כבר במחשבכם ) יש להתקין את git מהקישור הבא : https://git-scm.com/downloads אפשר גם לחפש בגוגל יש להתקין את גרסת 64 ביט ולענות על כל השאלות בהתקנה עם ברירת המחדל. פתחו את ה-VSCode ( רשמו VScode ב-CMD) והתקינו את ההרחבות הבאות , תחת האופציה extension יש להדביק את הטקסט המזהה את ההרחבות הבאות , ועובר כל אחת יש לבחור באופציה install : א. ms-python.python - הרחבה מאת מיקרוסופט להרצת קוד פייתון. ב. GitHub.vscode-pull-request-github - הרחבה לשם חיבור ל-GitHub . ג. emeraldwalk.RunOnSave - לביצוע שמירה אוטומטית . ד. donjayamanne.githistory – הרחבה לניהול גרסאות שנשמרו ה. Dart-Code.flutter הרחבה לכתיבת - flutter בשימוש לשכבת יב ו. Dart-Code.dart-code (מותקן אוטומטית עם ההרחבה הקודמת) הרחבה לכתיבת קוד dart - בשימוש לשכבת יב. ז.tomoki1207.pdf - הרחבה לצפייה בקבצי PDF בצורה נוחה מתוך vscode יש להיכנס להגדרות ב-VSCode (גלגל שיניים בצד שמאל למטה) ואז בחירת settings , בחלון שנפתח יש שדה חיפוש , שם נרשום git enabled , ונסמן V תחת האופציה שהחיפוש מצא.
הגדרת שמירת שינויים אוטומטית של הפרויקט שלנו ב-GitHub
לשם שמירת השינויים אוטומטית ב-GitHub , נשתמש בהרחבה ב-VsCode וכן בהגדרת שמירה אוטומטית ב-VSCode . לתלמידי רבין מזכרת בתיה , קיים script אשר מבצע את כל השלבים הבאים מכאן ואילך אוטומטית , אנא פנו למורה ! ניכנס ל-VSCode ותחת תפריט View ניגש ל-command pallet מהתפריט או על ידי CTRL+SHIFT+P נרשום settings JSON ונבחר באופציה של open user settings(JSON) לעריכת קובץ הגדרות VSCode . נרד לסוף הקובץ ולפני הסוגריים המסולסלים האחרונים נדביק את הטקסט הבא ( שימו לב שאם הקובץ שנפתח לכם ריק אזי אין צורך בפסיק בשורה הראשונה שמופיע למטה ): , "emeraldwalk.runonsave": { "commands": [ { "match": ".*", "cmd": "git add . && git commit -m 'autosave' && git push" }, ] }, "files.autoSave": "afterDelay", "githubPullRequests.pullBranch": "always", "files.autoSaveDelay": 15000, "workbench.editorAssociations": { "*.md": "vscode.markdown.preview.editor" } לאחר שלב זה עם כל שמירה יבוצע סנכרון ל-GitHub כך שהכל יהיה מגובה תמיד אם תפעלו על פי מדריך זה הפעולות האלו יבוצעו אוטומטית כל פעם שתשמרו את הפרויקט שלכם (CTL + S) בנוסף כך פעם שתפתחו את ה-VSCode יבוצע pull כדי לקבל שינויים שנמצאים בשרת לפני העבודה . ולכן יש להמתין מספר שניות לפני שמתחילים ממש לכתוב לאחר הפתיחה של הפרויקט שלכם ב-VSCode ! נרחיב על כך בכיתה שניפגש.
התחלת משימה מ-GitHub Classroom





-
אם קיבלתם משימה ב-GitHub Classroom מהמורה שלכם , אזי בשלב הראשון אתם לוחצים על הקישור כדי ליצור את ה-Remote respository ( קבצי הפרויקט המרוחק) של המשימה שלכם, ולאחר מכן תפתחו את המשימה הזו ב-VSCode המקומי במחשב שלכם על פי ההנחיות הבאות,
-
יש לשמור את הקישור ב-Github של המשימה שנוצרה עבורכם לפני ביצוע השלבים הבאים.
-
נפתח את visual studio code .
-
ניגש ל-command pallet מהתפריט או על ידי CTRL+SHIFT+P .
-
נרשום gitcl ונבחר באופציה של git clone אשר משמשת ליצירת פרויקט מקומי מייבוא של פרויקט ב-GitHub :
-
הדביקו את הקישור למשימה ב-GitHub שקיבלתם בתיבת הטקסט שנפתחה והקישו enter :
-
מכיוון שהמשימה הינה אישית ולכן גם הקוד הינו פרטי , בשלב הבא תתבקשו למלא את פרטי הכניסה שלכם ל-GitHub אנא עשו זאת .
-
לאחר מכן תתבקשו לבחור תיקייה אשר שם תיווצר תיקייה חדשה בשם של הפרויקט , שימו לב שבתוך התיקייה שבחרתם תיווצר תיקייה נוספת עם שם הפרויקט שמופיע ב-GitHub .
-
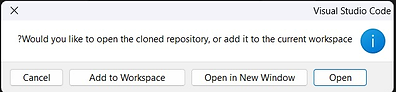
במידה ותשאלו לגבי הרשאה ל-GitHub אנא אשרו זאת ובחלון הבא יש לבחור open
זהו ! אפשר להתחיל לעבוד .
שימו לב אם ביצעתם את השינויים להפעלת שמירה אוטומטית אזי השינויים שלכם נשמרים כל 15 שניות אוטומטית גם ב-GitHub . אם זה לא קורה (אתם רואים את השינויים שלכם תחת ה-Tab שנקרא Source Control ) אתם צריכים לרשום ב-Terminal ב-VsCode של הפרויקט שלכם את הפקודה Git Status
לחילופין אתם מוזמנים לבצע commit ו- push ולאחר מכן sync, כל פעם שתרצו לשמור את השינויים שלכם ב-GitHub (ניתן לבצע זאת דרך מהתפריט בצד שמאל , תחת האופציה source control )
